Expression Blend 와 Visual Studio 와의 연동
강좌 오랜만에 올려봅니다 ^^;;
오늘은 Expression Blend (디자인 소프트웨어)를 연동하여 유저 인터페이스 (GUI) 를 조금 더 멋있게 디자인 하는 방법에 대해 알아보도록
하겠습니다.
우선 Expression Studio (디자인 프로그램) 계열의 Expression Blend를 실행시킵니다.
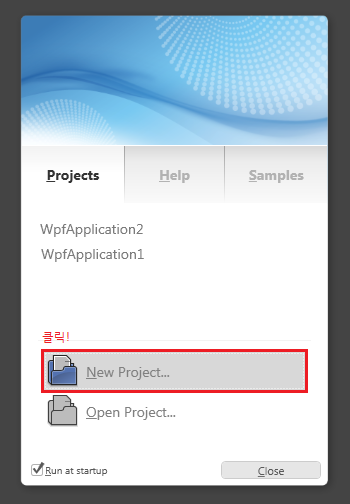
실행하시면 몇 초 후에 아래와 같은 화면이 뜨는 것을 보실 수 있는데요,
여기서 New Project (빨간색 상자 안) 버튼을 클릭하여 새로운 프로젝트 생성 대화상자를 엽니다.

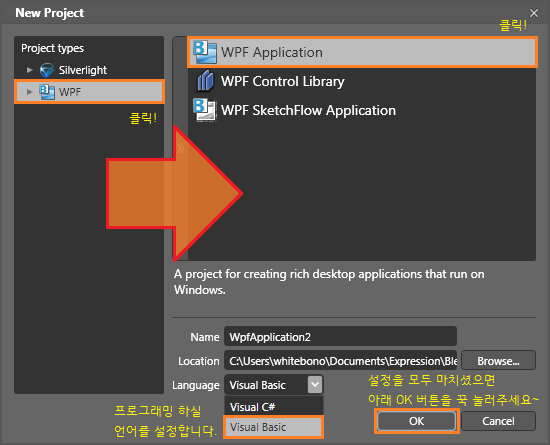
이렇게 대화상자가 열리면 좌측의 메뉴 리스트 목록에서 "WPF" 를 선택하신 후 우측의 메뉴 리스트에서 WPF Application 메뉴를
선택합니다. 그리고 대화상자 맨 하단에 보시면 프로그래밍 하실 언어를 설정하는 메뉴를 보실 수 있으실 겁니다.
언어를 보시면 C# 과 Visual Basic 두 가지의 언어가 있는데요,
저희 카페가 비주얼베이직 전문 카페인 만큼, Visual Basic 으로 설정해주세요~
이렇게 설정하셨으면 프로젝트 생성을 위한 설정은 모두 끝난겁니다. 아래 보이시는 것 처럼 OK 버튼을 눌러주세요.

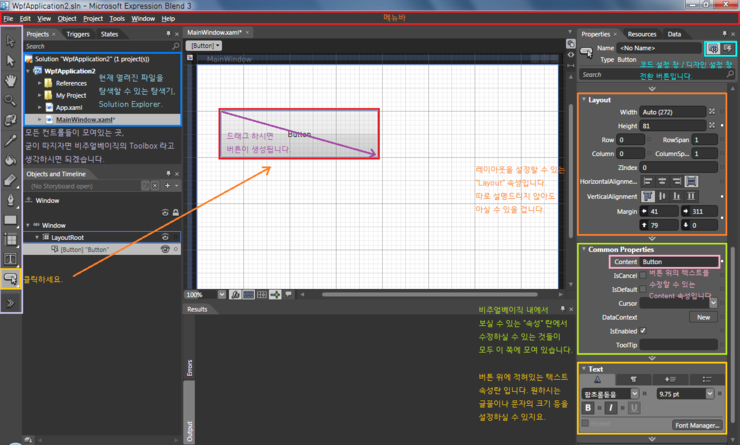
아래는 Expression Blend 의 기본적인 메뉴 설명이에요.
우선 여기서는 가장 기본적인 프로그램 (인터넷 바로가기) 을 만들어 본 후 데코레이션 해 보도록 하겠습니다.
모두들 아시다시피 우선 버튼이 필요하겠죠?
버튼 컨트롤을 찾아 그림과 같이 폼(Form) 안에 집어 넣어줍니다.

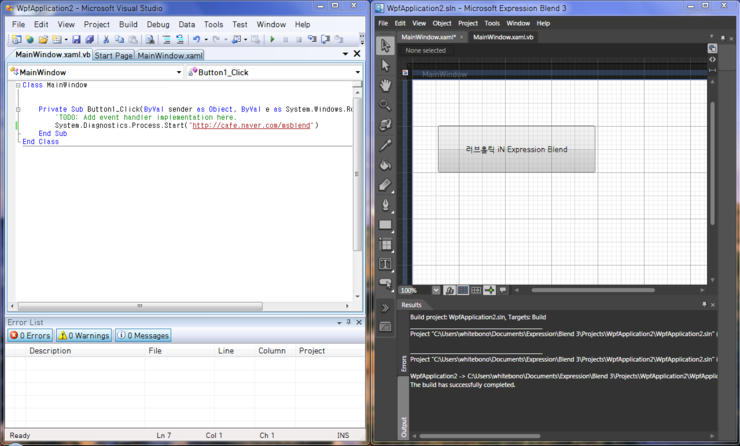
그리고는 비주얼베이직을 실행 시키신 후 (물론 Expression Blend 프로그램은 열려 있는 상태이구요)
"Open Project" 기능을 이용하여 아까 파일을 저장했던 경로로 들어가신 후 .sln 확장자로 이루어진 (솔루션) 파일을 불러오시구 나서
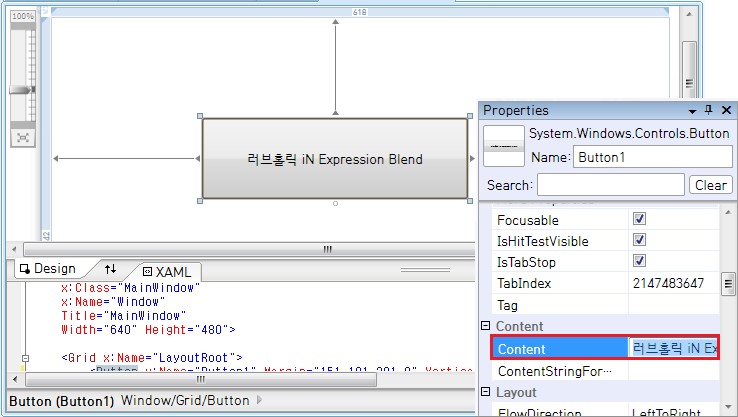
아래와 같이 버튼에 표시되는 텍스트를 바꾸어주시구요.
참고로, WPF 의 경우 Button 속성에 Text 속성이 없는 대신 Content 라는 속성이 있으니 해당 속성을 이용하시면 버튼의 텍스트를
수정하실 수 있습니다.

그렇게 버튼의 Content 속성을 변경해주셨으면 아래 보이시는 것 처럼 코딩해주세요.
물론 특정 웹사이트로 이동하는 소스 코드입니다. ^^;;

코딩이 모두 끝나면 해당 프로젝트 파일을 저장하신 후 (단축키 : Ctrl + Shift + S)
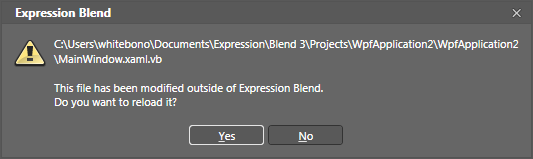
최소화 되어 있던 Expression Blend를 최대화 시키시면 아래와 같은 메시지가 뜨는 것을 확인하실 수 있을 텐데요,
이 메시지는 외부에서 파일이 수정되었다는 것을 프로그램이 자동으로 인식하여 나오는 메시지입니다.
번역해보면
"이 파일은 외부에서 수정된 파일입니다.
수정된 파일을 로드하시겠습니까?" 라는군요..
여기서 "Yes" 를 누르셔서 재로드 하시면,

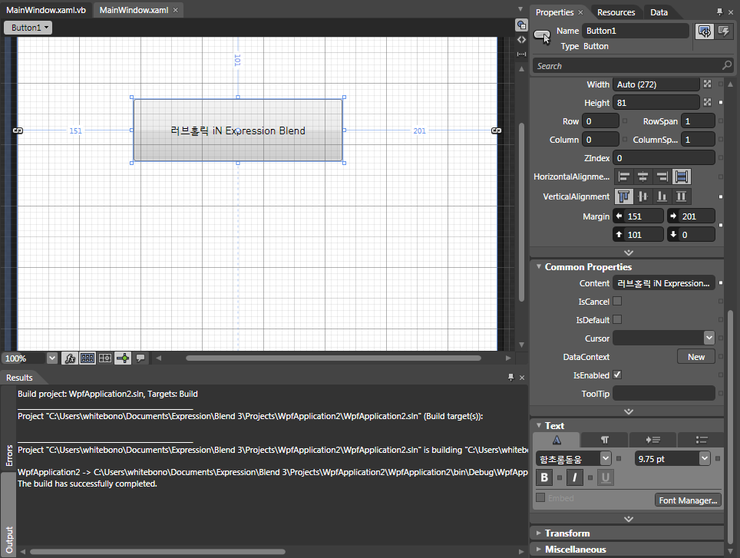
아래와 같이 버튼 내의 텍스트가 변경되는 것을 확인하실 수 있을 겁니다.

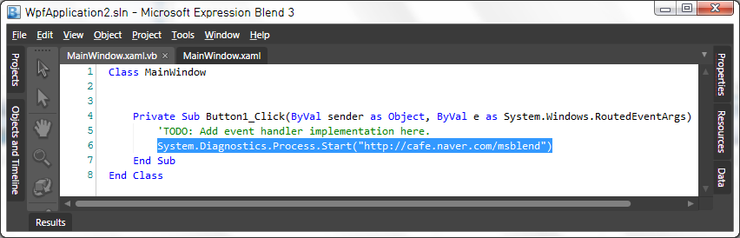
이번에는 Expression Blend 의 코딩 창을 확인해보았습니다.
(Expression Blend 에서두 역시 변경이 완료되었습니다 ㅎㅎ ^^;;)

이제 본격적으로 버튼을 꾸며 볼까요?
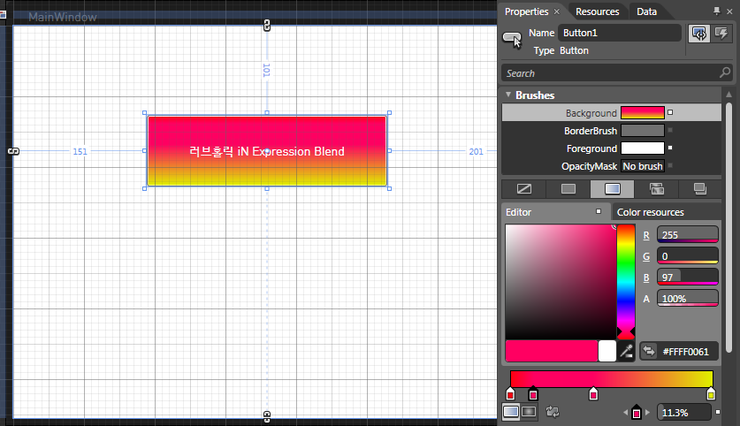
옆에 있는 Properties 속성에서 Background 속성을 이용하여 버튼을 아래와 같이 꾸며줍니다.
물론 보이는 Foreground 속성은 글자 색 설정을 위한 속성하라는 것 모두 알고 계시죠?
여기까지 모두 완료 되셨으면 이번에도 역시 파일을 저장 (단축키 : Ctrl + S) 합니다.

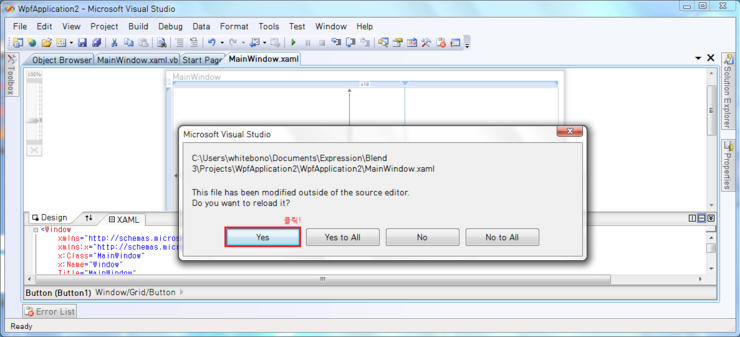
이제 최소화 되어 있던 비주얼베이직을 최대화 시키시면 아래와 같이 아까와 비슷한
"이 파일은 외부에서 수정된 파일입니다.
수정된 파일을 재로드 하시겠습니까?" 라는 메시지가 뜹니다.
이번에두 역시 Yes 버튼을 눌러 재로드 하세요

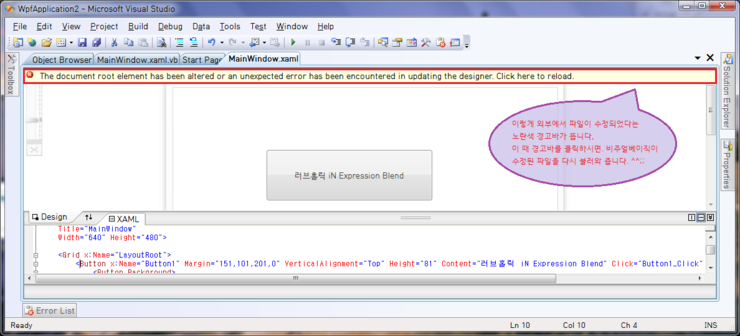
비주얼베이직의 경우 아래처럼 상단에 노란색 경고 바가 한번 더 뜨는데요,
겁먹으시지 마시구 역시 클릭하셔서 재로드 해 주시면 됩니다.

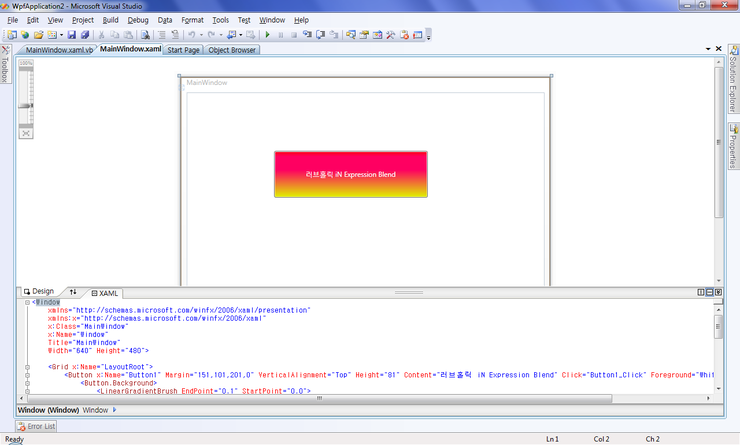
아까 편집한 버튼의 모양처럼 이렇게 멋있게 다시 등장했습니다.

이제 디버깅을 해 봅시다.
버튼이.. 뽀대나는 군뇨..
비주얼베이직의 개성없는 회색버튼 보다는 Expression Blend 에서 직접 디자인한 이 버튼이 확실히 좋군요,,, (우왕 굳~!!)

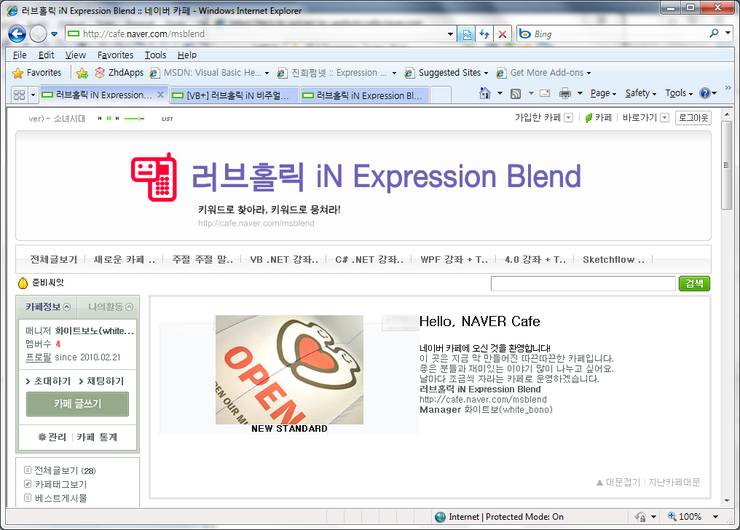
아래와 같이 버튼을 클릭하여 인터넷을 접속해보았습니다.. ^^;;


이렇게 Expression을 이용한 GUI 디자인이 완료되었습니다/
다른 컨트롤들도 같은 방법으로 디자인 하면 된답니다..~
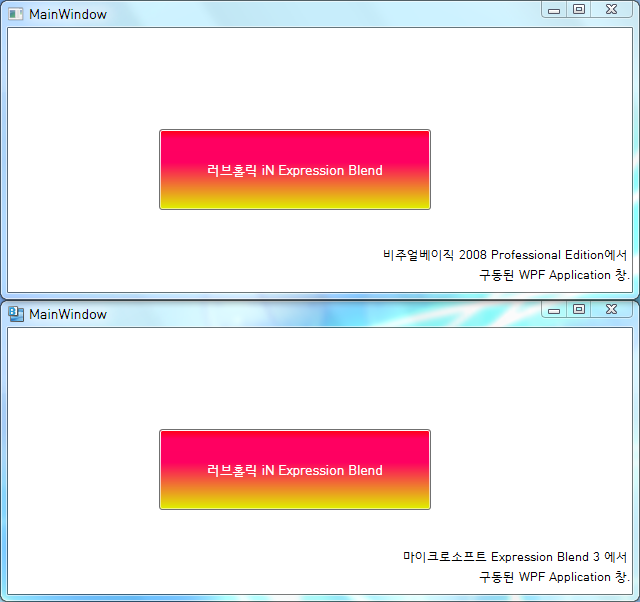
마지막 특별 비교 스크린 샷!
위쪽이 비주얼베이직에서 디버깅된 창의 모습입니다.
아래는 Expression 제품 계열의 Expression Blend 에서 디버깅한 창의 모습이구요.. ㅋㅋ

오늘은 버튼을 디자인 하는 방법을 알아보았습니다~
그럼 이렇게 Expression Blend 를 이용한 첫 강좌의 막을 내리도록 하구요~
다음 강좌에는 또 다른 컨트롤들을 꾸며 보는 시간을 가져보도록 하겠습니다.
여기까지 읽어주셔서 감사합니다.
러브홀릭 iN 비주얼베이직 카페 매니저 화이트보노 씀.

